- 系統解決方案
- 案例展示
- 網站建設
- 定制開發
- 移動端與微信
- 關于我們

2019的新篇章已經開啟,今天就給大家分享大神預測的2019年所有設計領域的最新趨勢,針對不同領域的顏色、字體、形狀和大小都有不同程度的分析,相信對大家一定有幫助哦~
年度關鍵詞
NEW
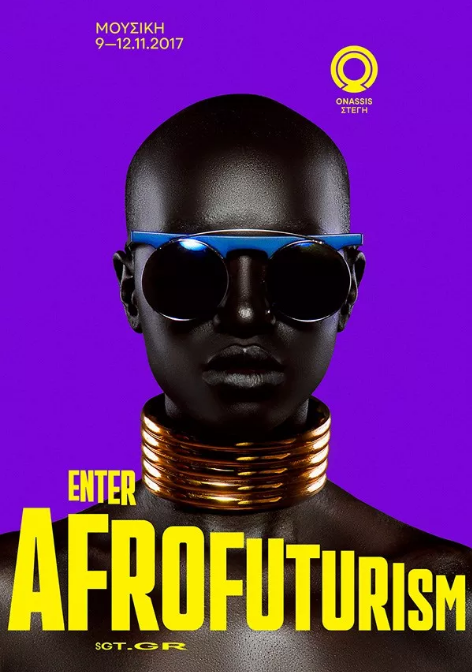
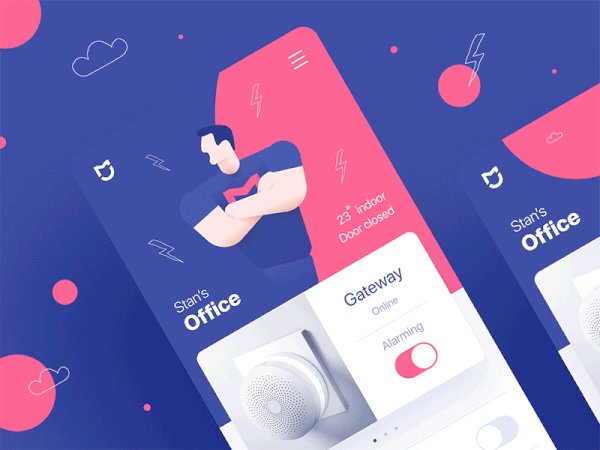
插畫
2019年的插畫設計會上升到一個新的高度,根據最近統計數據所得,插畫對用戶的視覺效果要比普通攝影照片好7倍之多。
品牌們也越來越趨向于尋找充滿活力和風格的插畫作品來體現自己的品牌調性了,獨特的插畫和大膽的色彩一定會讓你在一眾素材拼貼大師中脫穎而出~

總趨勢
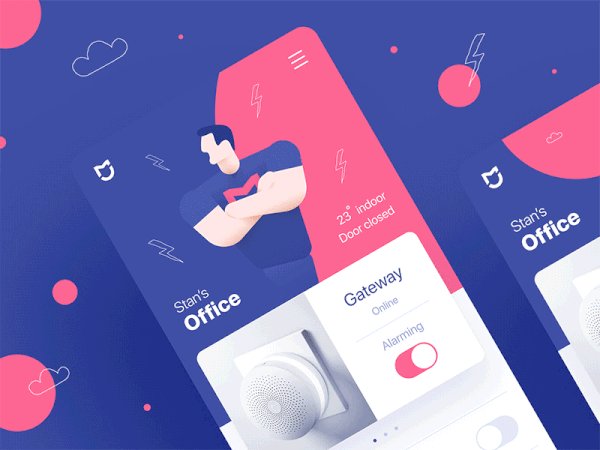
1.1 大膽的色彩
其實從今年開始,設計師們就偏向于使用鮮艷的色彩,但這種趨勢似乎來得還不夠猛烈,所以在2019年,大膽的過飽和色調將會變得更加流行。
Pantone也為我們揭露了2019年的色彩趨勢預測,如果希望自己的工作脫穎而出,那么就請使用大膽的色彩吧!

潘通2019紐約春夏時裝周色彩報告


1.2不對稱
雖然很多人都喜歡以完美對稱來平衡構圖,但卻忽略了不對稱設計的重要性,運用得當的不對稱設計不但同樣可以平衡構圖,還能使你的設計不落窠臼,你可以運用任何元素,如排版,幾何形狀或3d渲染來創建一個獨特的視覺效果。



1.3 動效
動效是促進用戶對品牌好感度和親密度的絕佳機會,也擁有著極大地潛力和發展空間,設計師們一定要跟緊趨勢,提前掌握了~



1.4 混搭
雖然混搭設計可能非常具有挑戰性,但它一定會為你的設計帶來獨特的視覺效果。


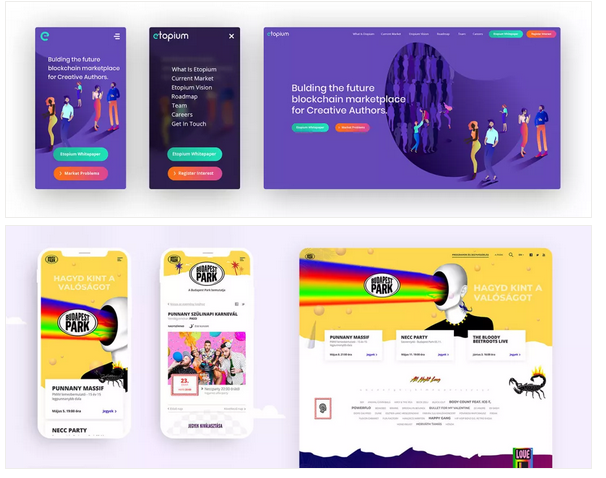
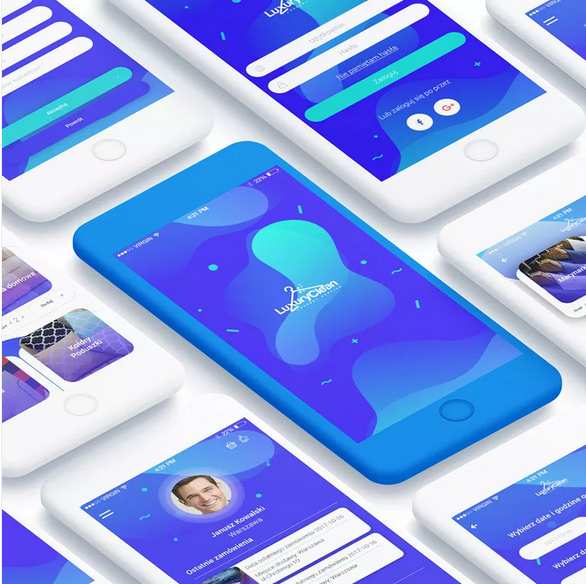
1.5 漸變
從去年開始,漸變設計就越來越流行,2019年仍然會保持這種趨勢。就連蘋果和Instagram 也偏愛到不行的漸變風,絕對是你2019年的最佳選擇。


1.6 等距視圖
雖然在過去的幾年中,我們已經在趨勢中看到了2.5D風格的設計,但是在2019年,隨著插畫逐漸占據了所有的設計領域,我們真的需要開始重視它了。



1.7 AR技術
AR技術早已開始在網頁或APP設計等領域中嶄露頭角,許多品牌也在不斷地嘗試將AR技術融入自己的品牌推廣中,這是一個相對較新的趨勢,所以一定要在2019年關注它哦。


1.8 自然照片
如今,設計師們正在尋找更自然、并非是刻意為之的照片,這也是未來圖像領域一個重要的發展趨勢。



UI/UX 趨勢
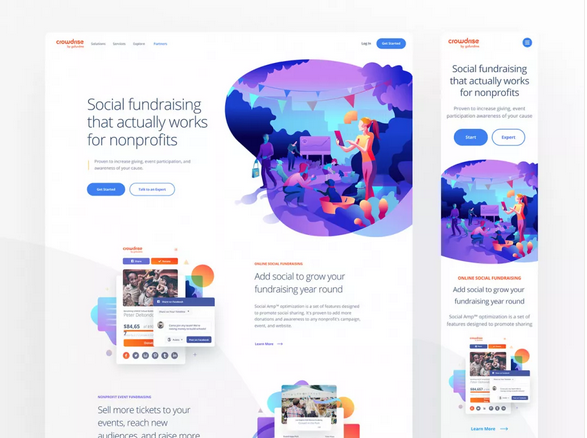
2.1移動端第一
從谷歌實現移動端響應式網站開始,移動端就成為了響應式網頁設計的首選。而今后,設計師們也應首先考慮移動端版本的設計,其次再考慮桌面端版本。

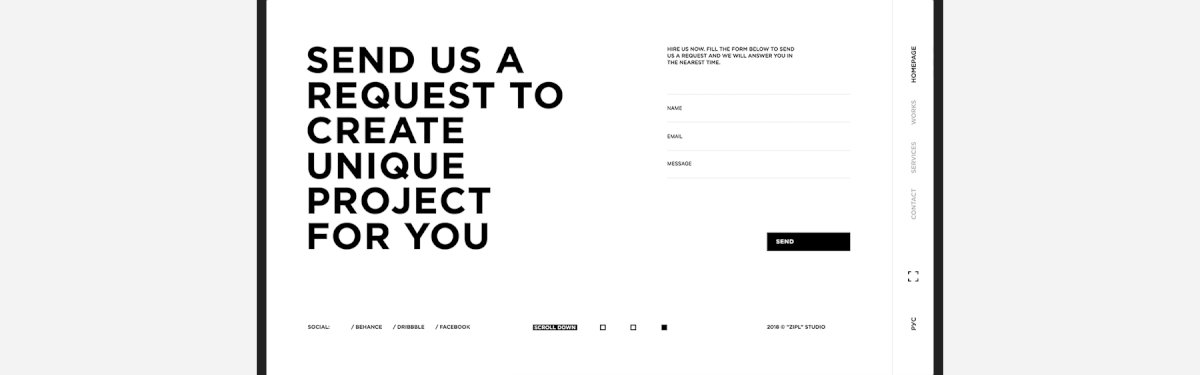
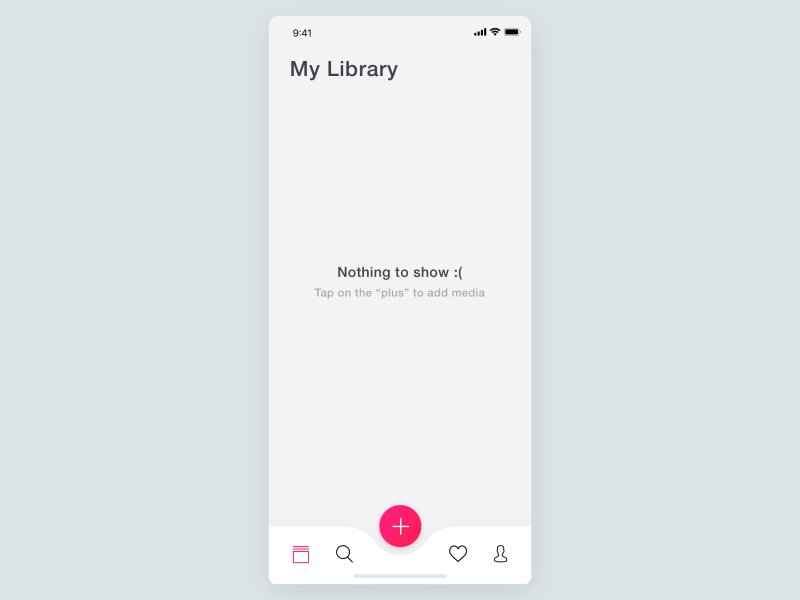
2.2 負空間
少即是多,近年來幾乎在所有的設計領域可以看到負空間的運用,并且這樣的例子只會越來越多,在UI設計中使用也是一個不錯的創意。


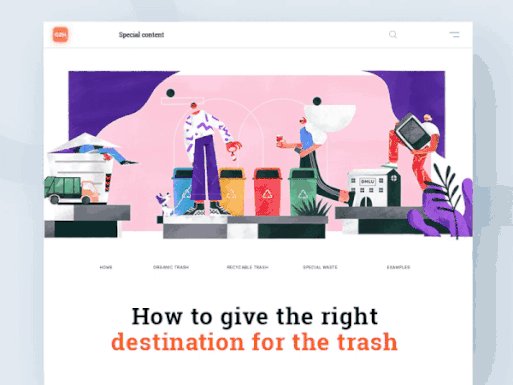
2.3 插圖
正如我們前面所說,插圖是最近幾年流行設計的主要趨勢。從登陸頁面到整個網站,插圖正在席卷整個設計行業。


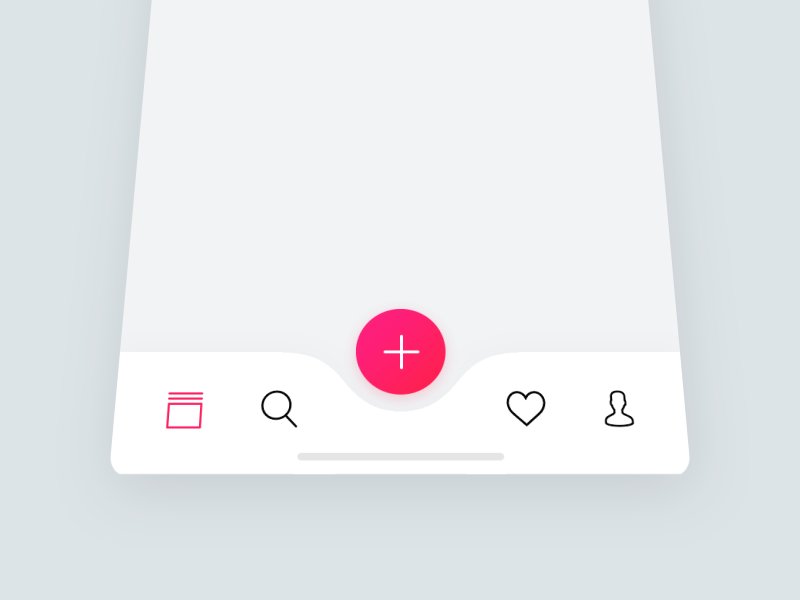
2.4 功能性圖標
人們自然地將相關的動態線性圖標用于建立視覺層次,并將注意力吸引到希望用戶注意的區域。

2.5 幾何流體和非對稱形狀
混合了大膽的配色與強烈的漸變的幾何流體、非對稱形狀是2019年必不可少的網頁設計趨勢。


2.6 視頻背景
研究表明,網站上的視頻可以提高轉化率。一個視頻可以在幾秒鐘內迅速傳達你的信息,并且讓用戶在網站上停留更長時間。
2.7 動效
現如今,動效在設計行業可謂占據了舉足輕重的地位。你可以輕松在網站、廣告或APP設計中找到它們。隨意一個平滑過渡按鈕或一個不錯的懸停效果,都可以達到事半功倍的效果。


2.8 微交互
微交互可以在APP中創造各種微妙的視覺效果。在2019年,我們將比以往任何時候都更注重微交互的設計,也會看到在每個UI元素后隱藏的微交互,不管它有多小。


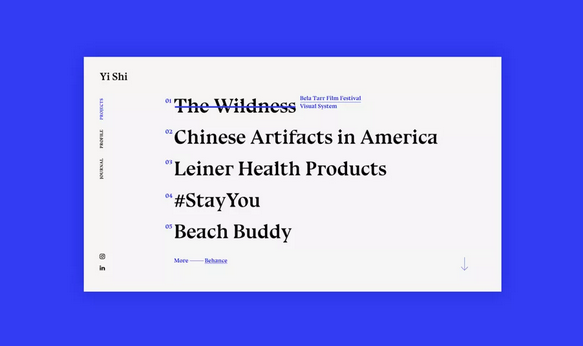
2.9 字體代替圖片
隨著近年來人們對于排版的關注,許多巨頭如蘋果,都會通過一款清晰獨特字體來表達自己的觀點,而字體也正在漸漸重回大眾眼中,或許那一天圖片將會被文字所替代呢?


2.10 柵格化和重疊元素
在過去的幾年里,網頁設計中的重疊元素已經存在,結合柵格化可以創建獨特的創意布局。 始終牢記移動體驗!
